使用前先把权限节点新增好,生成前端react代码的时候生成的目录要从权限节点里面读,如何新建参考权限节点
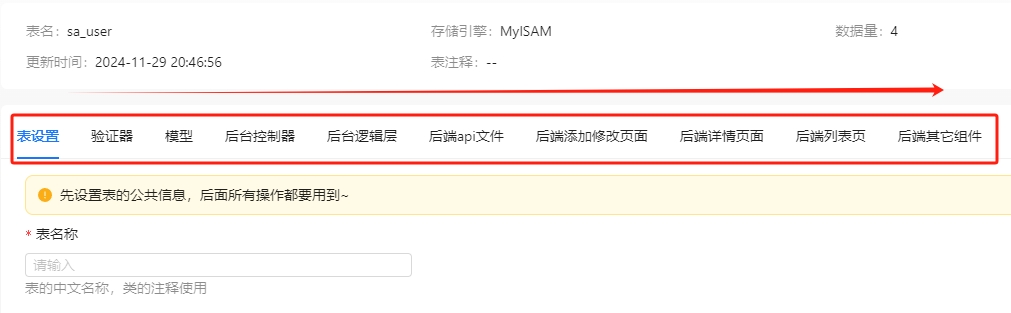
代码生成并没有像市面上那些一次配置然后一次生成所有,而是一个一个的设置,然后一个一个的点击生成预览代码,在点击生成到项目(必须要先生成预览代码才能点击生成到项目)。
并且对生成的顺序有要求,最好从左到有依次生成:

比如说第一个表设置,后面所有代码生成都会用到里面表设置里面的配置
比如说生成后端api文件的时候,会从前面控制器的配置中生成
TIP
代码生成器对于复杂场景(复杂的表复杂的字段)能完成80%-90%的代码量,需要生成到项目后手动需求一部分,对于简单的表的增删改完全够用。
DANGER
建表的时候,几个常用的字段最好命名如下:
| 字段 | 字段取名 | 类型 | 解释 |
|---|---|---|---|
| 新增时间 | create_time | datetime | 代码生成里面写死的判断是否存在此字段 |
| 更新时间 | update_time | datetime | 代码生成里面写死的判断是否存在此字段 |
| 删除时间 | delete_time | datetime | 代码生成里面写死的判断是否存在此字段 |
| 排序 | sort | int | 代码生成里面写死的判断是否存在此字段 |
| 状态 | status | int | 代码生成里面写死的判断是否存在此字段 |
| 标题 | title | string | 异步搜索选择组件会判断是否有这个字段,会搜索这个字段 |
| 姓名 | name | string | 异步搜索选择组件会判断是否有这个字段,会搜索这个字段 |
| 电话或手机号 | tel | string | 异步搜索选择组件会判断是否有这个字段,会搜索这个字段 |
